WioLink

2016년에 킥스타터를 통해서 구매한 WioLink. 당시에 동작을 확인하고 사용을 하지 않고 있다가, 최근에 다시 사용을 하려고 보니 잘 동작을 하지 않는다. WiFi 설정은 되고, 서버에도 접속이 되는데 앱에서 디바이스를 구성을 하고 View API 버튼을 누르면 앱이 멈춰버린다.
펌웨어 업데이트
그래서 일단 펌웨어를 다시 업데이트를 해본다.
펌웨어 다운로드
Firmware: user1.bin user2.bin
Bootloader binary and other binaries: Esp8266sdk1.4.1.zip
Esp8266sdk1.4.1.zip을 압축을 풀고, boot***.bin 파일은 bootloader.bin으로 이름을 바꾼다.
esptool 설치
$ pip install esptool
다음과 같이 명령어 입력
esptool.py -p /dev/tty.SLAB_USBtoUART -b 230400 write_flash –flash_size 4MB-c1 0x0000 bootloader.bin 0x1000 user1.bin 0x101000 user2.bin 0x3fc000 esp_init_data_default.bin 0x3fe000 blank.bin
그래도 마찬가지이다. ㅠㅠ
wio cli를 설치해서 확인
https://github.com/Seeed-Studio/wio-cli 이 페이지의 내용을 보고 wio cli를 설치후 터미널에서 확인해 보니 디바이스를 제어가 가능하다.
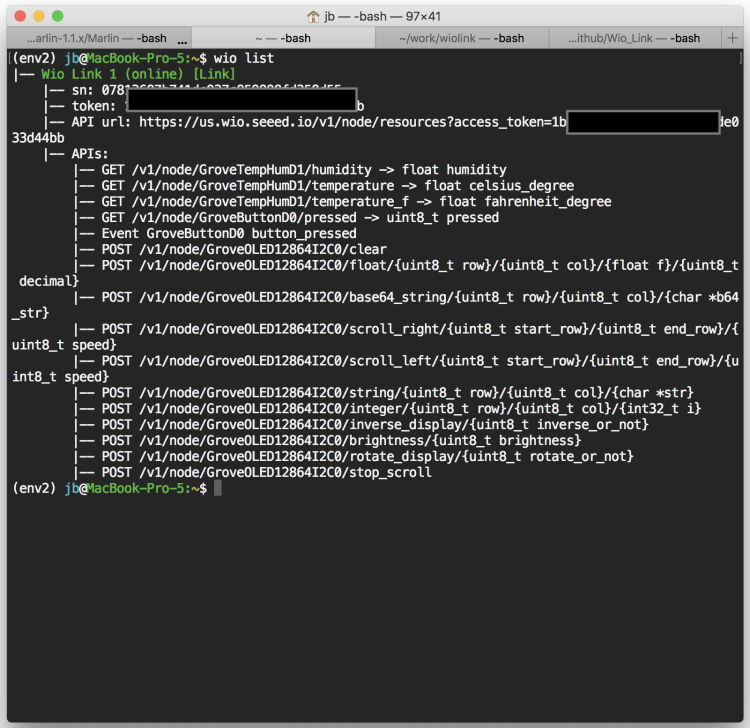
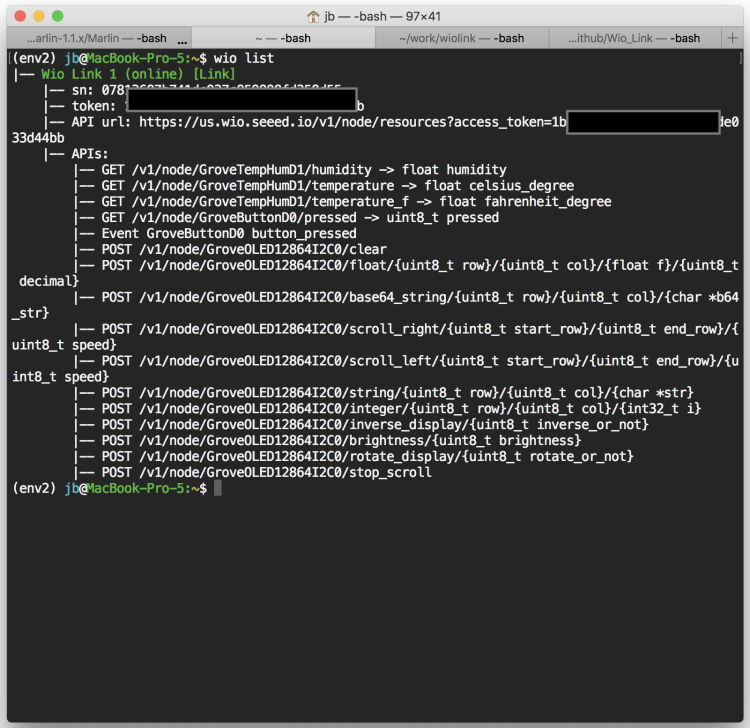
$ wio list
이 명령어를 통해 사용이 가능한 명령어 리스트를 볼 수 있다.

wio cli의 명령어의 형태는 다음과 같고 버튼의 상태는 다음과 같이 얻을 수 있다.
$ wio call <token> <method> <endpoint>
$ wio call {tocken} GET /v1/node/GroveButtonD0/pressed
하지만 터미널에서 토큰을 복붙하고 명령어를 치기는 번거롭다.
아두이노에서 사용하기
연결되는 디바이스를 GPIO 15를 통해 MOSFET으로 제어를 한다. 따라서 다음의 코드를 스케치에 넣어야 한다.
pinMode(15, OUTPUT);
digitalWrite(15, 1);
참고
https://github.com/Seeed-Studio/Wio_Link/wiki/Advanced-User-Guide
https://github.com/Seeed-Studio/wio-cli